티스토리 뷰
웹개발을 해본 개발자라면 게시판을 한번이상은 개발해보았을 것이다.
게시판을 개발하면서 각 게시글의 기본적인 데이터 및 게시글의 순번을 화면에 보여주게 되는데
이때 게시글의 순번은 각 게시글을 대표하는 번호인 DB 테이블에 INT타입의 PK값(sequence, auto_increment로 처리된 값) 을 주로 보여주게된다.
하지만 PK값이 숫자가 아닌 다른값이라던가 혹은 고객사의 요청으로 No값을 DB에있는 값이 아닌 순수 게시글의 순번을 보여달라는 요구사항이 들어올 수 있다. 실제로 필자는 이러한 요구사항을 받은적이 있다.
긴 말보단 바로 예제코드와 함께 살펴보도록 하자.
개발환경
Java 11
Spring Boot 2.3.5
Mybatis
Thymeleaf
데이터 준비

게시판 테이블을 만들어서 페이징을 위해 100개의 데이터를 넣었다.
페이징 객체 생성

페이지를 이동해도 순번이 잘 나오는지 테스트하기위해 페이징 클래스를 생성하였다.
JAVA 코드 및 XML 쿼리작성


페이징 처리를 하기위해 게시글의 총 갯수와, 게시글 목록을 조회하자.
화면에 게시글 목록보이기

화면에는 정상적으로 페이징처리가 되있는 게시글목록을 10개씩 끊어와 보여주였다.
이때 No값은 게시글의 순수 넘버링이 아닌 DB에 있는 PK값
을 보여주었다.
순번으로 변경

페이지를 2,3,4 1페이지씩 넘어갈때마다 순번이 정상적으로 나오는지 확인되었다.

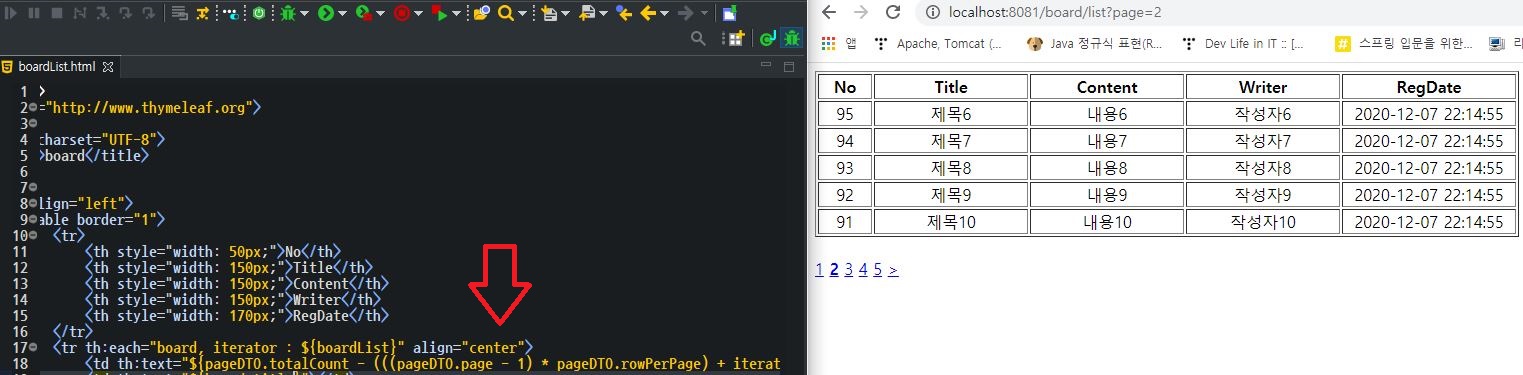
위 HTML파일의 17, 18 Line의 코드를 위의 사진과 변경하였다. 이제 순번을 구하는 공식을 알아보자.
총갯수 - ( ((현재페이지 - 1) * 화면당 게시글 로우행 수) + 로우인덱스)
여기서 로우인덱스란 for문으로 list에 있는 데이터를 하나씩 꺼내올때의 인덱스번호를 말한다.
JSP로 게시판을 만들때 JSTL의 c:forEach 태그를 써본적이 있었을것이다. 그때 varStatus속성으로
로우인덱스, 로우카운트를 알 수 있듯이 Thymeleaf에서도 이런값들을 가져올 수 있는 문법을 지원한다.
현재페이지에 - 1을 하는 이유는 게시글의 총 갯수의 값을 화면 1페이지 최상단 No값에 세팅하기 위함이다.
만일 - 1을 하지않게되면 게시글의 총 갯수 - 화면당 게시글 로우행 수 = 값이 1페이지 최상단 No값에 위치하게된다.
간단한 예를 들어보자.
총갯수 = 100, 현재 페이지 = 2, 화면당 게시글 로우행 수 = 5
-1을 했을 경우

-1을 하지않을 경우

정상적으로 테스트가 완료되었다.
많은이들에게 도움이 되었으면 좋겠다.
'Spring' 카테고리의 다른 글
| [Spring] - DI (Dependency Injection) 동작원리 간단히 파헤치기 (7) | 2021.03.15 |
|---|---|
| [Spring] - Profile별로 개발환경 세팅 및 배포 (1) | 2021.02.17 |
| [Spring] - AccessDeniedHandler VS AuthenticationEntryPoint (0) | 2021.02.02 |
| [Spring] - Spring Security의 Remember-me(자동로그인) 동작원리 및 구현시 주의사항 (0) | 2021.01.26 |
| [Spring] - Spring Security의 기본적인 로그인 동작원리 훑어보기 (7) | 2021.01.24 |
