티스토리 뷰
Thymleaf로 개발할때 Thymeleaf에서 제공해주는 각종 Util class들이 있다.
이 Util class엔 많은기능이 제공되는데 상황에 맞게 필요한걸 쓰자.
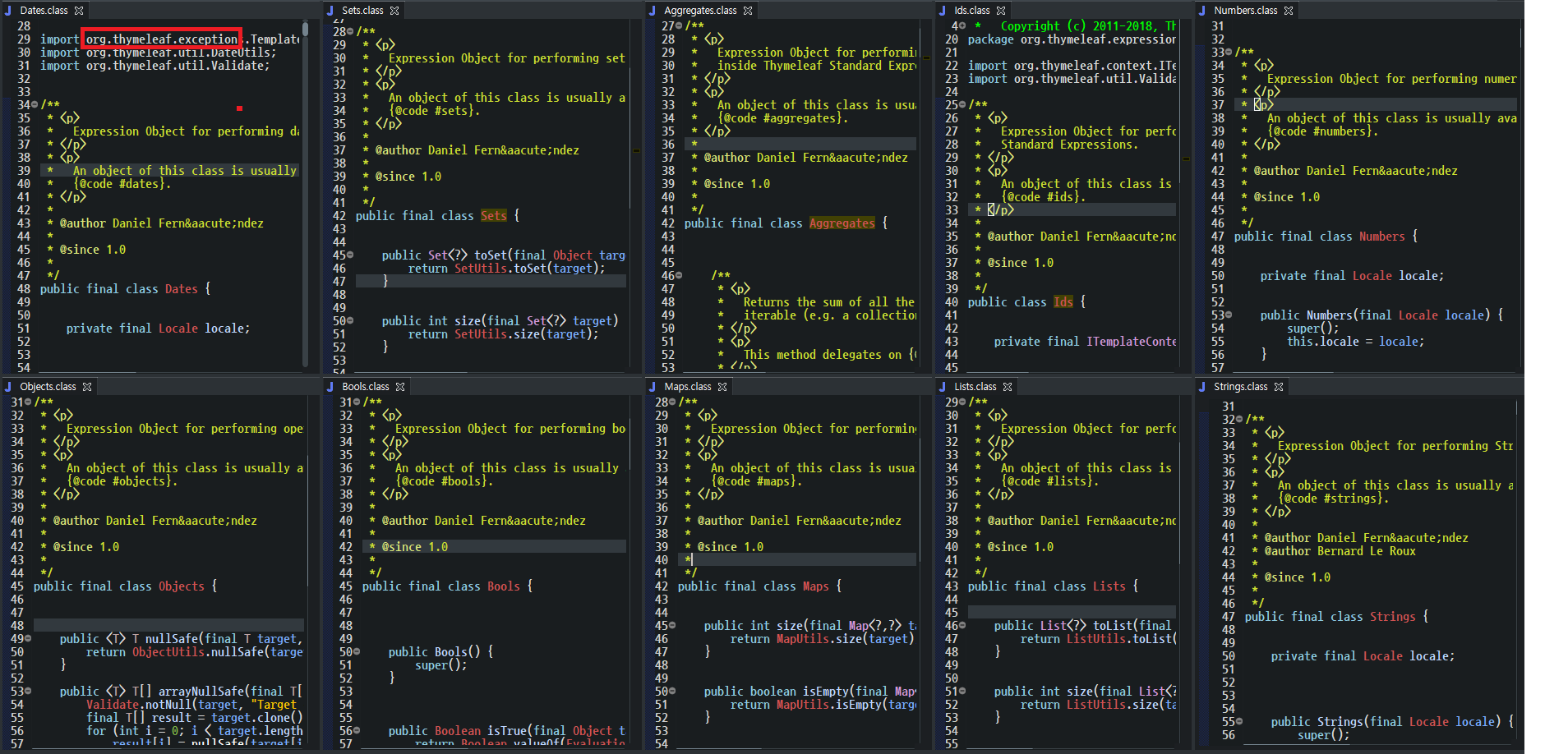
일단 어떤것들이 있는지 살펴보자

10개정도 존재하는데 이 10개의 클래스들의 패키지를 확인해보면 Thymeleaf에서 제공해주는걸 알 수 있다.
class 이름만 보면 어떤 기능들을 수행하는지 예측이 되지만 Aggregates와 Ids는 이름만 들어서 뭐하는
녀석인진 모르겠다. 궁금하다면 나중에 직접한번 내부소스를 살펴보는것도 좋을것 같다.
이제 저 Util class들을 Thymeleaf에서 어떻게 사용해야되는지 간단한 예제를 통해 알아보도록 하자.
표현식
${#변수.메서드(파라미터)}
여기서 말하는 변수란 위에 언급되었던 10개의 class들의 이름의 앞글자만 소문자로 변경한 변수이다.
해당 class들을 객체생성후 그 객체의 주소값을 해당 이름의 class의 앞글자만 소문자로 변경한 변수를 만들어
그 변수에 담아서 제공해준다.
1. Strings
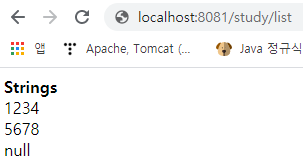
Strings class에있는 defaultString 이란 메서드를 사용해보자

<b>Strings</b>
<div th:text="${#strings.defaultString(null,'1234')}"></div>
<div th:text="${#strings.defaultString('5678',null)}"></div>
<div th:text="${#strings.defaultString(null,null)}"></div>

2. Lists

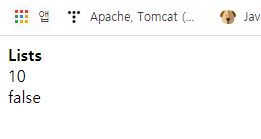
<b>Lists</b>
<div th:text="${#lists.size(boardList)}"></div>
<div th:text="${#lists.isEmpty(boardList)}"></div>

그 외 자주쓸법한것들 몇가지정도 더 정리해보았다.
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import lombok.RequiredArgsConstructor;
@Controller
@RequestMapping("/study")
@RequiredArgsConstructor
public class StudyController {
@GetMapping("/list")
public String study(Model model) {
// Dates
model.addAttribute("date", new Date());
// Numbers
model.addAttribute("number", 100000);
// Strings
model.addAttribute("string", "kimjonghyun");
return "study";
}
}
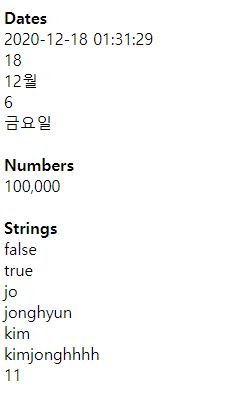
<b>Dates</b><br>
<div th:text="${#dates.format(date,'yyyy-MM-dd HH:mm:ss')}"></div>
<div th:text="${#dates.day(date)}"></div>
<div th:text="${#dates.monthName(date)}"></div>
<div th:text="${#dates.dayOfWeek(date)}"></div>
<div th:text="${#dates.dayOfWeekName(date)}"></div>
<br>
<b>Numbers</b><br>
<div th:text="${#numbers.formatInteger(number,3,'COMMA')}"></div>
<br>
<b>Strings</b><br>
<div th:text="${#strings.contains(string,'KIM')}"></div>
<div th:text="${#strings.containsIgnoreCase(string,'KIM')}"></div>
<div th:text="${#strings.substring(string,3,5)}"></div>
<div th:text="${#strings.substringAfter(string,'kim')}"></div>
<div th:text="${#strings.substringBefore(string,'jonghyun')}"></div>
<div th:text="${#strings.replace(string,'hyun','hhhh')}"></div>
<div th:text="${#strings.length(string)}"></div>

728x90
'Thymeleaf' 카테고리의 다른 글
| [Thymeleaf] - Thymeleaf 템플릿 메일발송 (1) | 2021.03.13 |
|---|---|
| [Thymeleaf] - Thymeleaf 기본문법 (1) | 2020.12.15 |
| [Thymeleaf ] - Thymeleaf 기본세팅 (0) | 2020.12.13 |
댓글
